【日本人が知らない】多言語サイトで効果を2倍にした非SEO施策

多言語サイトを制作する際に、日本語サイトの文字を翻訳するだけで「海外展開」を済ませていませんか?
実はブランドデザインをターゲット国に向けて再考し、デザインもローカライズすることが、多言語サイトを制作する上でSEOよりも重要です。
ブランドのローカライズがなぜ重要なのか、弊社の成功事例も交えてお伝えします。
多言語サイト制作時のブランドのローカライズ
ソフトウェアやプログラムを、作られた国とは異なる言語圏の国や地域(local)でも利用できるようにすることをローカライズと呼びます。
弊社では、ブランドやサービスなどのWebサイトの海外展開をお手伝いする際や、多言語サイトを制作する際に、コンテンツの配信国に馴染みがあるデザインにリブランディングし、対象国にフィットさせるステップを踏んでいます。
このステップを弊社では「ブランドのローカライズ」と呼んでいます。
SEOでサイトにユーザーをに呼び込んだ後、ターゲットに合わせたブランディングで心を掴み、ページ離脱率を減らしましょう。
なぜブランドの修正が必要?
国や地域ごとに異なるデザイン感覚
国が変われば、良いとされるデザインの基準や、色彩感覚をはじめとするデザイン感覚が異なります。
地域や文化的背景により、色やアイコン(シェイプ)から感じとる意味も異なります。
例えば、Facebookの「いいね」で知られる、親指をたてたジェスチャーも、必ずしも肯定的な意味で使われる地域ばかりではなく、相手を侮辱する意味で使われる国もあります。
サイトを多言語展開する際は、ターゲットとする国のデザイン感覚のリサーチが必須です。
デザインから生まれる「親しみ」
心理的に、価値観などが似ていたり、育ってきた環境や経験などに共通点がある人と親しくなりやすいと言われています。
Webサイトでも同様に、訪問者に「自分と同じ文化や価値観を持っている」と感じてもらうことができると、同時に親しみを感じてもらうことができます。
「文化や価値観」は、サイトの印象を決める要素であるデザインで表現することが可能です。
親しみとコンバージョン率の相互関係
ブランドをターゲット国の文化に合わせてローカライズし、「閲覧者の文化に寄り添ったデザイン」にすることで、閲覧者も親近感を感じ、心理的にコンタクトを取りやすく(話しかけやすく)なります。
その結果、お問い合わせなどのコンバージョン率アップにつながります。
反対に、多言語サイトの制作をテキストの翻訳だけで済ませ、ターゲットに適したビジュアルアイデンティティを用意できないと、ユーザーがコンテンツに興味を持たず、サイトを去る原因になります。
日本と海外でWebデザインはどう違う?
詰め込み型の日本のデザイン
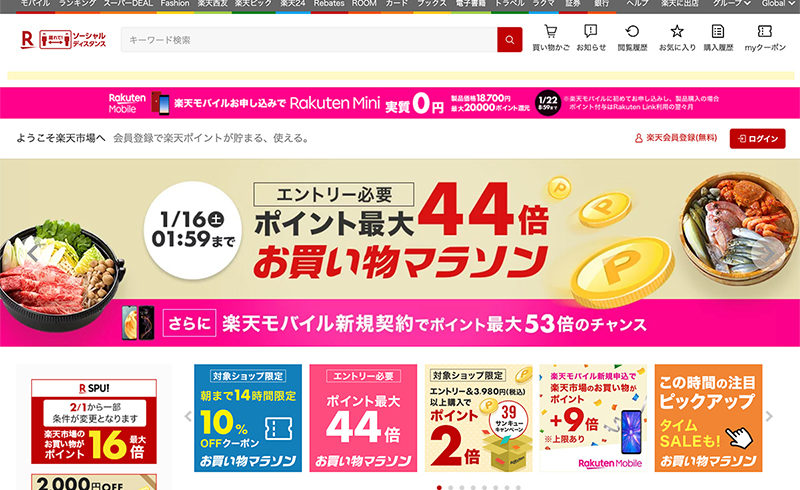
「日本のWebデザイン 」を代表するものとして、楽天市場のショッピングサイトが有名です。
楽天市場トップページ

バナーやテキストが隙間なく敷き詰められ、それぞれのバナーデザインが主張しています。
個人的には、様々な商品に目移りしながら買い物することも楽しいと感じるので、日本向けに展開するのであれば、このデザインで問題無いと思います。
ただし、西洋人の目には、このような異なる色はやテキストは衝突して見え、珍しく感じるようです。
Webデザインではありませんが、渋谷のスクランブル交差点や新宿のネオン街で看板が所狭しと立ち並んでいる様子は、外国人観光客からするととても珍しく、観光名所にもなっています。
航空会社や観光業界では、訪日を促すマーケティング画像としてネオン街の画像がよく用いられます。それ程欧米の方にとっては珍しい光景なのですね。
丁寧すぎる注意書き
もうひとつの日本のWebデザインの特徴として、「丁寧すぎる注意書き」が挙げられます。
より丁寧に、より親切に、また、クレームを回避するための注意書きが小さな字で沢山表示されているのをよく見かけます。
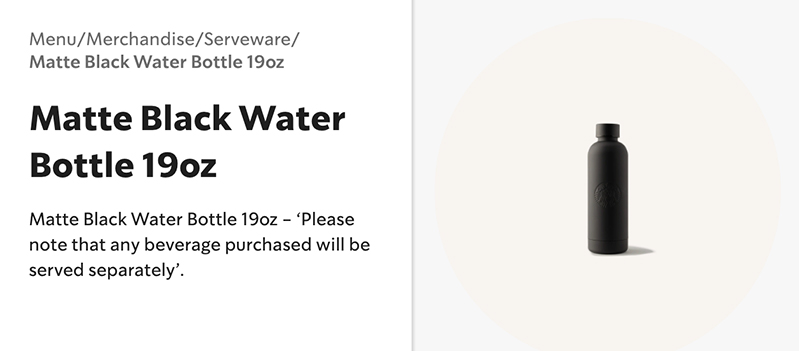
対して欧米のWebサイトでは、食品のアレルギー情報など別途記載事項が必要な場合は、別ページにまとめてリンクさせているか、アコーディオンタイプのUIで初期表示では隠している場合が殆どです。
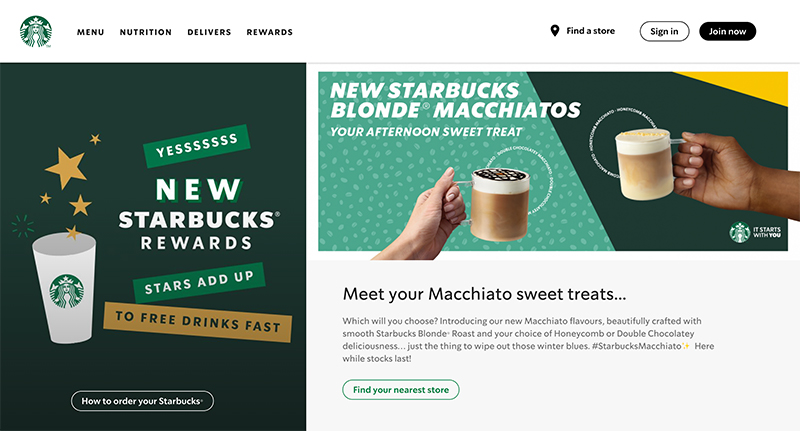
日本のスターバックスの商品ページ

欧州版スターバックスの商品ページ

シンプルな欧米のWebデザイン
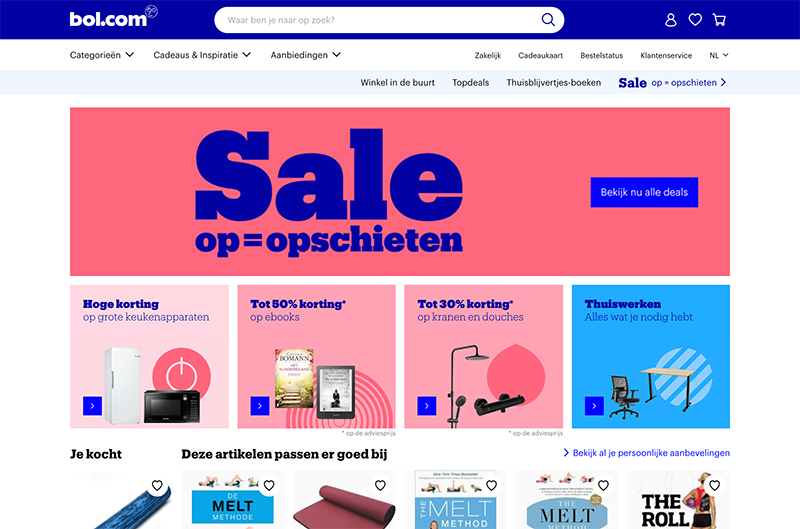
オランダのショッピングサイトを例にとってみましょう。
楽天市場のような大型の総合ショッピングサイトで、実際は商品の数も種類も膨大なのですが、色合いが統一され、すっきりとした印象です。

特に違いが大きい東アジアと欧米
各国ごとにデザインの特徴や嗜好は少しずつ異なりますが、日本を含む東アジアと欧米は特に違いが大きく、対局である言われています。
日本のWebデザインの特徴
| 印象 | 複雑・賑やか |
| 写真の使用 | 小さい画像を複数配置 |
| テキストの使用 | 細かな情報や注意書きをWebサイトに記載 |
| 色 | 多色配色でカラフル |
欧米のWebデザイン の特徴
| 印象 | シンプルでクリーン |
| 写真の使用 | 大きなメイン画像を一点配置 |
| テキストの使用 | 短く簡潔なコピーを採用し、テキストの使用は最小限に |
| 色 | 多くても2色までと少なめの色数 |
有名企業のデザインローカライズ例
スターバックス


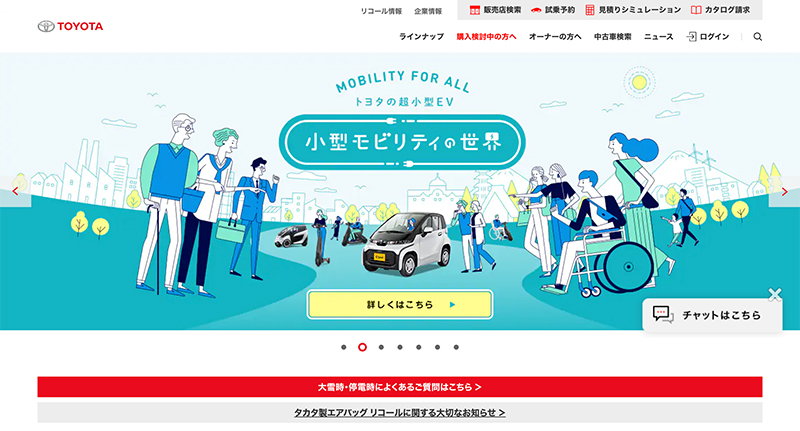
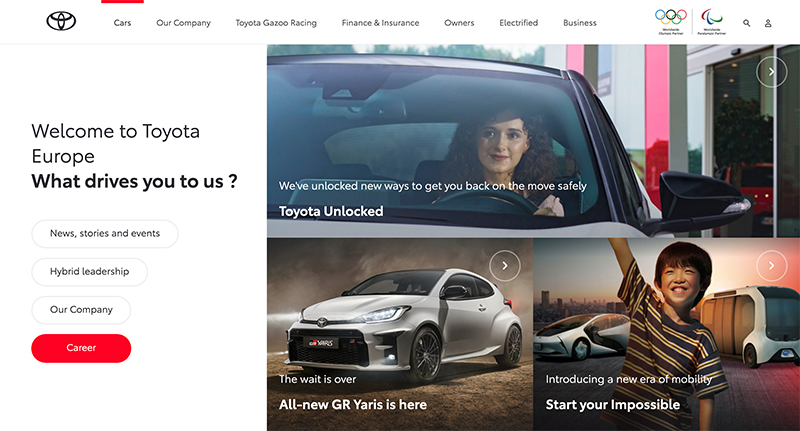
トヨタ自動車


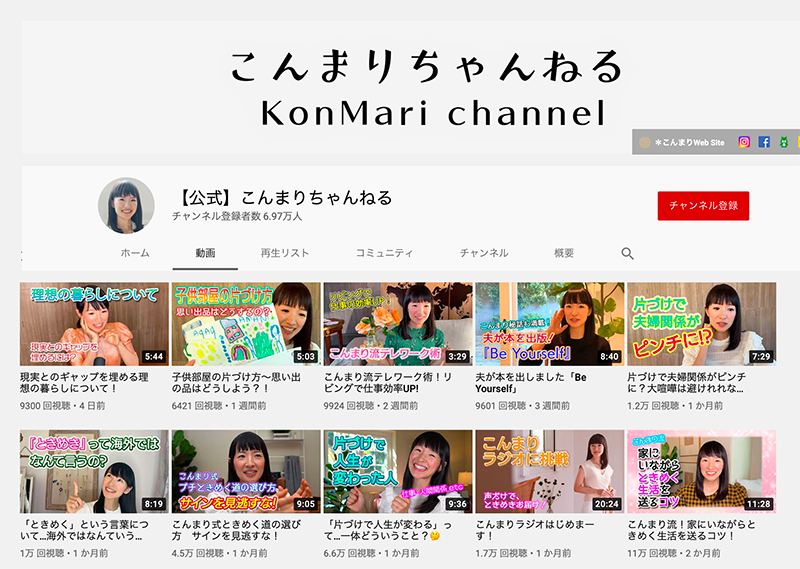
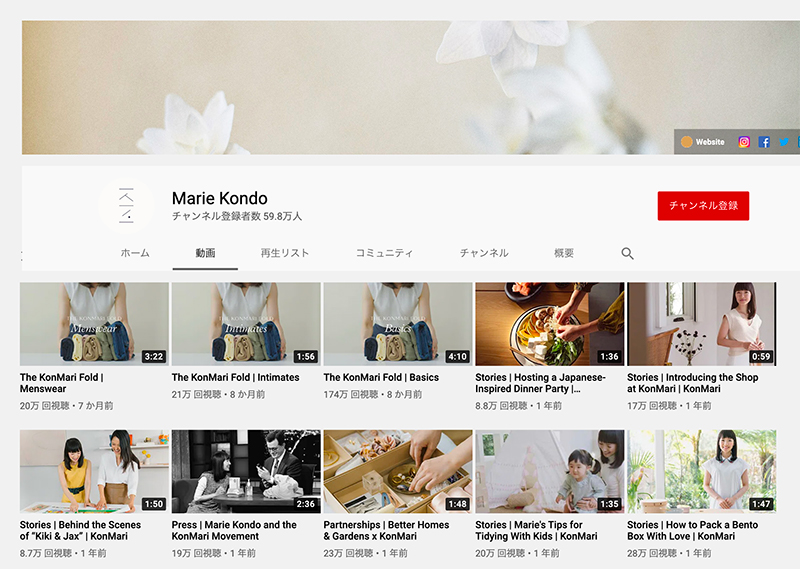
番外編:近藤麻理恵さんこと「こんまり」さんのブランディング
Netflixで一躍世界的に有名になった近藤麻理恵さんも日本と海外でブランドイメージを出し分けています。


デザインの好みが異なる理由
文化の違い
日本は「空間を無駄にしない」文化があり、利用可能なすべてのスペースを効率よく埋めるために、要素を詰め込むことが好まれます。
また、日本の「Kawaii」文化に代表されるように、大人にも「かわいさ」が受け入れられ、欧州ではお子様向けのサイトに用いられる、3色以上を使ったカラフルな配色やポップなフォントが大人向けにも採用されることが多いように思います。
一方、西洋では簡潔さが好まれるため、「Less is more」のアプローチが好まれます。
小さな頃からアートに触れていることもあり、洗練された雰囲気に慣れ親しんでいます。また、子供用のポップデザインは子供だけのものといった風潮もあります。
また、普段から空間を綺麗に整えようという意識が強く、コロナウイルスの流行によるロックダウン中には、「不要不急」のお店の営業が禁止される中、花屋の営業は引き続き許可されているほどです。
反響が2倍になった多言語サイトの成功事例
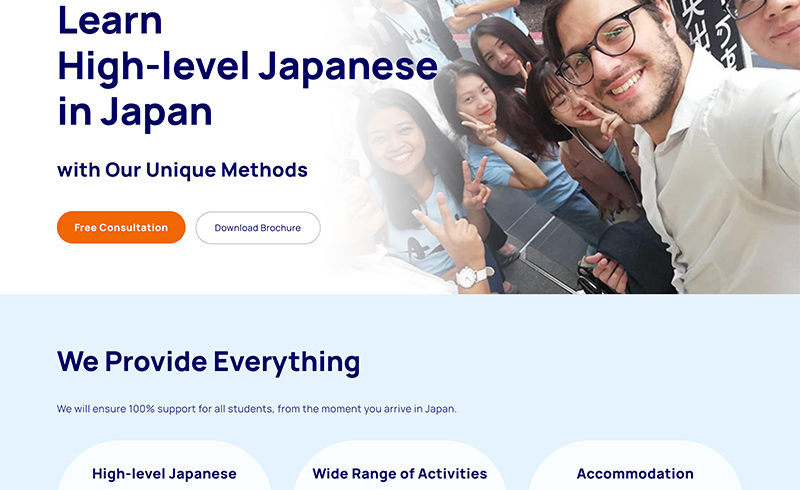
弊社で欧州の顧客をターゲットにした、多言語サイトのランディングページのリニューアルを行いました。
リスティングなどの施策に加え、ターゲットとする欧州の閲覧者が見慣れているシンプルなデザインに変更した結果、お問い合わせの数が2倍に増えました。


行った施策の一部をご紹介
1.ファーストビューを簡潔に

リニューアル前はファーストビューにデザイン要素が多く、訴求したいポイントが目立っていませんでした。

ターゲット国のLPでよく見られるデザインに習い、キャッチコピーを大きく簡潔に掲載しました。
2.テキストの量を視覚的に削減

リニューアル前のデザインでは文字がぎっしり詰まっているように見え、内容を理解するためにはじっくり読むことが必要でした。

テキスト中心の構成はターゲット国のユーザーにはあまり馴染みがないと判断し、読み流す部分と本文にメリハリをつけることで、全体の概要をつかんでもらいやすく工夫しました。
まとめ
日本で好まれるブランディングのままテキストだけを多言語化するのではなく、デザインを通してターゲットとなるの国の文化に寄り添うことで、異なる文化のターゲットの心を掴み、成果に繋がる多言語サイトを制作できます。
私たちの多言語Webサイト制作&コンサルティングサービスは、ブランドイメージの再構築を含めて企業の海外進出を支援することができます。
お気軽にご相談ください。
