レスポンシブウェブデザイン
レスポンシブウェブデザインとは、HTMLとCSSを使用して、画面幅に応じたコンテンツのレイアウトを作成し、あらゆるデバイスやブラウザのサイズでウェブページの見栄えを良くすることを目的としたウェブデザインの手法である。

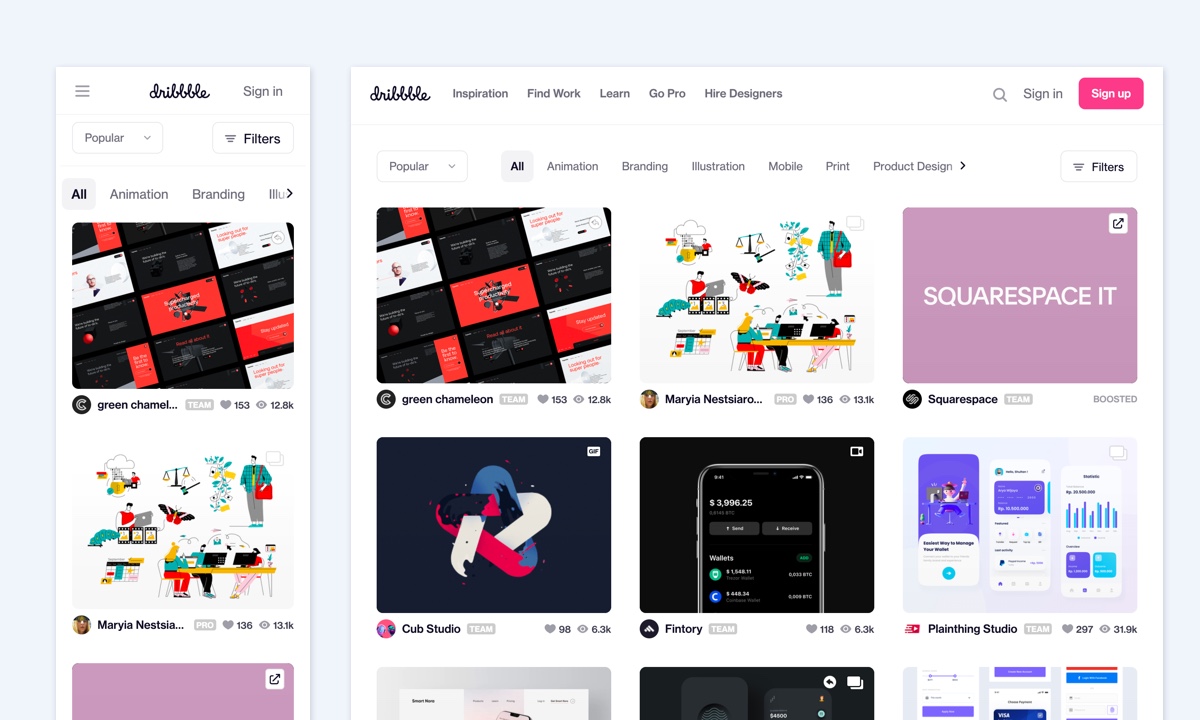
レスポンシブウェブデザインの例
Webサイトを新たに作成する際、レスポンシブデザインに対応することがWeb業界の標準となった。
あらゆるWebサイトでブラウザの幅を縮めると、画面幅に反応して(response)デザインが切り替わることがわかるだろう。
一例として、dribbble.comのレスポンシブデザインを見てみよう。
PCで表示した際は1行に3カラムが表示されているが、スマートフォンから閲覧した際には1カラムが縦に並ぶレイアウトに切り替わる。

読み方
レスポンシブウェブデザイン
