【2025年最新】ポイントは2つ!日本語用CSS font-family設定ガイド

日本語のウェブサイトをスタイリングする際に、どんなフォントを選ぶのがベストなのだろう?
GoogleフォントなどのWebフォントの使用がスタンダードとなった今、日本語のウェブサイトを作成する際にも同じようにGoogleフォントを使うのだろうか?
日本語が使われるサイトに最善なfont-familyの指定を考えてみよう。
日本語の基礎知識
まずは日本語という言語を紐解いてみたい。
日本語の表記方法
日本語の表記方法は複雑だ。ひらがな・かたかな・漢字にアルファベットと数字を加えた5つの表示方法がある。
5つの表示方法をアルファベットのように独立して使用するのではなく、下記のように混ぜて表記する:

「東京」が漢字、接続しである「にある」がひらがな、「Web」がアルファベットで「デザイン」がカタカナで表記されている。
なんと複雑な言語なのだろう。
日本語の文字数
英語の文字数
ご存知のとおり、アルファベットは、26文字しか無い。
小文字・大文字や記号を合わせた書体としての文字数は100文字程度で、他のラテン文字や記号などを加えると256 文字となる。
日本語の文字数
日本語の文字数はあなたが想像しているよりも多いかもしれない。
ひらがなは46文字で、カタカナは46文字(ひらがなと対になっている)。ここまでは英語と比べてもそこまで多くは無い。
しかし問題は漢字である。漢字の文字数は約6万字!そのうちにPCに搭載されている日本語フォントの漢字は約6300文字ととても多い。
ひらがな・カタカナ・漢字にアルファベットと数字を合わせると6500文字ほどとなる。
一文字の容量
フォントの容量をこれまで意識したことがあるだろうか。おそらく欧文のみのサイト作成では意識することは無いだろう。
文字の容量を表す単位「byte」
文字の容量を表す単位に「byte」が使われる。byteとは、コンピューターの情報量を表すときに使用される単位である。
フォントには1バイト文字(single-byte font)と2バイト文字(double-byte font)が存在する。
1バイト文字
1バイト文字とは、1文字で1バイトの容量を必要とするフォントのことである。
英語をはじめとする欧文フォントは1バイト文字(英語でsingle-byte font)にあたる。
2バイト文字
2バイト文字とは、1文字で2バイトの容量を必要とするフォントのことである。
日本語は2バイト文字にあたる。
英語よりも一文字あたり多くの容量を必要とする。
一文字単位の容量も日本語のフォントを考えるうえでとても重要な要素であることを気づいてもらいたい。なぜなら日本語はPCに搭載されているだけでも約6300文字の文字の集まりなので、一文字単位の容量が大きければその影響も大きい。
WEBページと日本語フォント
次に日本語のWebフォントについて。
日本語webフォント
日本語にもwebフォントが存在する。
有名なwebフォントサービスであるGoogleも日本語のwebフォントを提供している。

Adobe Fontsにも日本語webフォントがあるのでCreative Cloudの会員であれば簡単に使用できるだろう。
日英定番Webフォントのサイズ比較
上記で挙げたフォントサービスであるGoogle FontのWebフォントで日本語フォントと英語フォントの容量を比較してみよう。
Googleを代表するフォントであるRobotoとNoto Sans Japaneseで比較してみた。
(本来ならばNoto Sansで比較するべきなのかもしれないが、欧文用のNoto Sansはグローバル フォント コレクションであり、英語以外の言語にも対応しているため、英語WebフォントにはRobotoを選択した。)
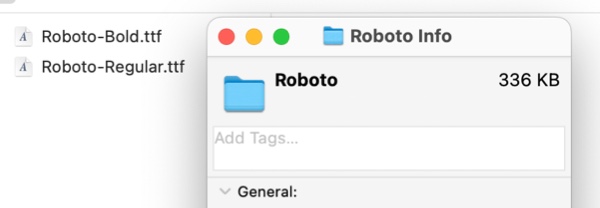
英語Webフォントの容量

Roboto→336KB
(Regular 400とBold 700の合計)
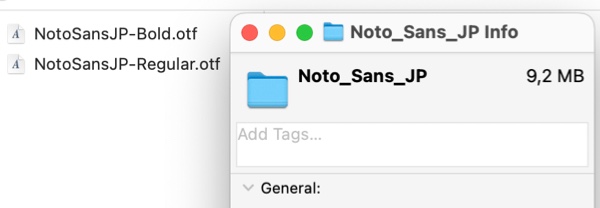
日本語Webフォントの容量

Noto Sans Japanese→9.2MB
(Regular 400とBold 700の合計)
RobotoとNoto Sans Japaneseを比べると27倍の差となった。
文字数が多いうえに、一文字単位の容量も大きい日本語のフォントはやはり重い。
今回はRegularとBoldの2つのfont-weightのみのダウンロードだったが、実際にはより多くのバリエーションが必要となり、もっと重くなるだろう。
Googleはフォント以外のファイルも含めて1ページあたり1,600 KiB(約1.6MB)に収まることを推奨している*ので、日本語webフォントを導入すれば推奨容量を大幅に超えてしまう。
*参照:https://developer.chrome.com/docs/lighthouse/performance/total-byte-weight/
日本語のウェブサイトにwebフォントはご法度?
日本語フォントの重さはページのレンダリングに致命的な影響を与える。
日本語webフォントを利用している日本語のウェブサイトもいくつか存在はするが、筆者としてはおすすめしない。
デジタルマーケティングの会社で働く身として、ページの読み込み速度がSEOに影響を与えることは重々承知している。
フォントの容量が大きく重たいため、ページを開けた瞬間は別のフォントに置き換わるか空白になり、Core Web VitalsのCLS(Cumulative Layout Shift)でも低得点となるだろう。
Webフォントの代替案
ではWebフォントを使わずにどのように日本語フォントを指定するのが良いだろうか?
日本語フォントにはスタンダードな方法を
答えは簡単で、Webフォントが主流になる前と同じ方法をとることだ。
端末に標準装備されているフォントを指定しよう。
端末のOSシステムフォントを指定すると、すでに端末に保存してあるフォントが使用されるため、ブラウザがフォントファイルをダウンロードする必要がなくなる。
その結果、ページの読み込み速度が速くなる。
日本語端末フォントの注意点
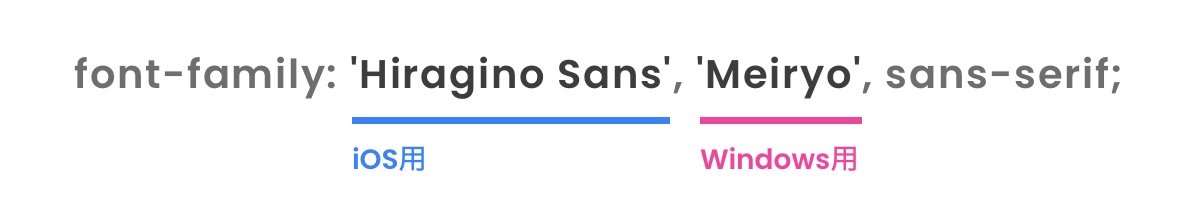
ただし、これには注意が必要で、Mac, iPhone, Windowsなど主要な端末それぞれで標準装備されている日本語フォントが異なる。
WEBページ作成時にフォントを指定しても、WEBページを見てくれる人のパソコンに、そのフォントが入っていなければ、指定したフォントでは表示されない。
どの閲覧環境にも標準装備されているフォントはあるのだろうか。
日本語のOSシェア(閲覧環境)
ここまでで日本語のフォント指定にはWebフォントではなくシステムフォントを選択するのがベストだとわかった。
次はどんなシステムフォントが最適かを考えるために日本のOSシェアを確認しておこう。
日本に住む人々は、どんなOSからウェブサイトを閲覧しているのだろう。
デバイスタイプ別に見ていこう。
デスクトップ
Source: StatCounter Global Stats – OS Market Share
圧倒的にWindowsが多く、OS Xが第三位という結果に。
モバイル
次はモバイル端末のオペレーティングシステムを確認しよう。
Source: StatCounter Global Stats – OS Market Share
ここではiOSが一位だ。Andoroidもそこそこのシェアを持っているが、半数以下だ。
デスクトップではWindowsを、モバイルではiOSを優先的に意識する必要がある。
英語フォントで個性を
システム標準フォントを利用すると無難なフォントしか選べないため、ブランドの個性を表現できないと思われがちですが、ご安心ください。
英語フォントだけwebフォントを使用すれば良いのです。
WebフォントとシステムフォントのMIX
英数字のみwebフォント、日本語部分にはシステムフォントを使用するように指定するだけです。

具体的な記述方法は次の章で説明します。
コーポレートイメージに合ったwebフォントをフォントを選んでおきましょう。
日本語サイト用のfont-familyの指定方法
ルール1:OSごとの指定を

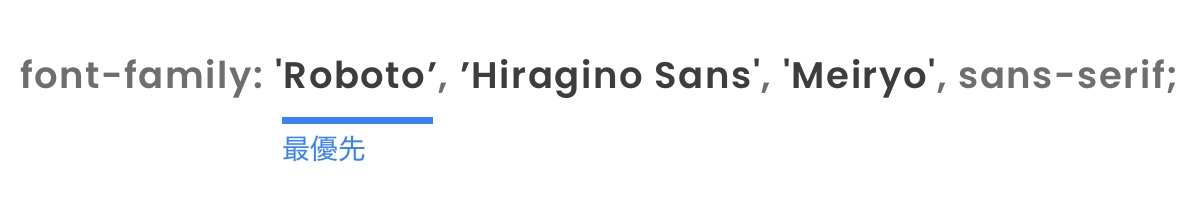
ルール2:英字フォントを先頭に
よくある失敗例:日本語フォントしか効いていない
フォントファミリー名は複数指定可能です。複数指定した場合は前に書いたフォントから順番に優先的に適用されます。

日本語フォントにもアルファベットが含まれるため、日本語フォント名を欧文フォント名よりも先に指定すると、欧文フォントが適用されません。
欧文フォントは必ず日本語フォントよりも前に指定しましょう。
日本語フォントと英字フォントの相性
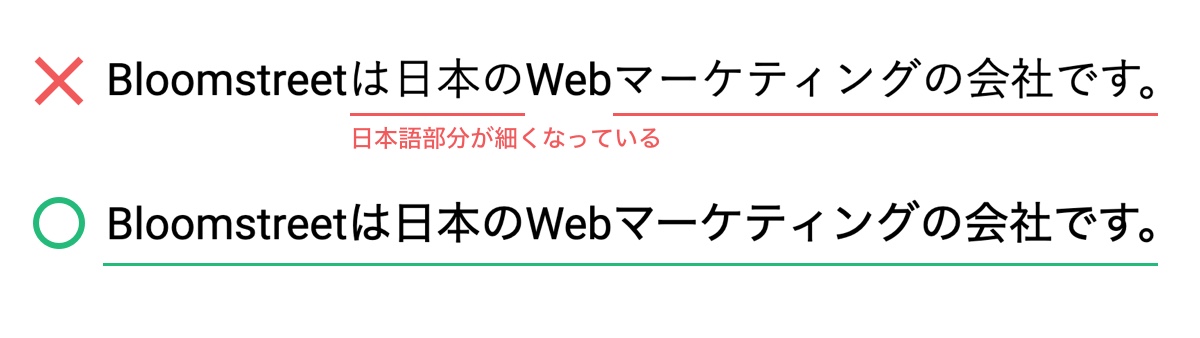
2つの異なるフォントを混植する場合は、フォント同士の相性を考慮しましょう。
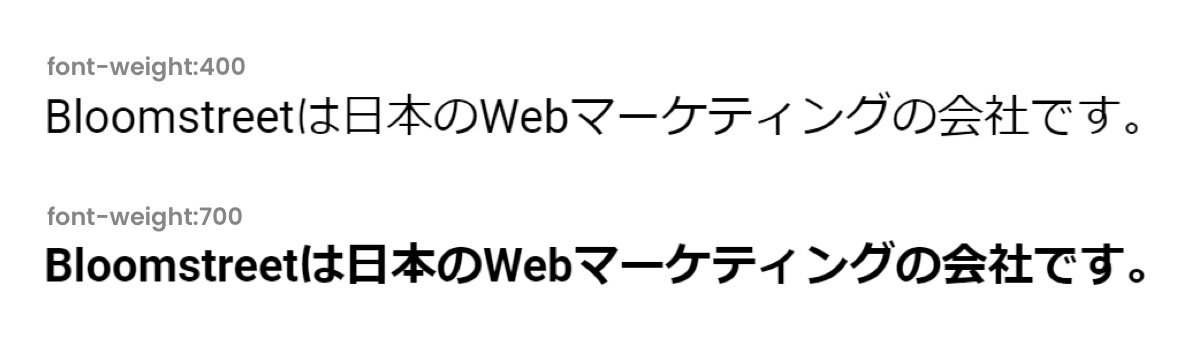
下記の画像は相性が良い例と悪い例です。同じフォントの太さをCSSで指定しても、それぞれの書体で異なる太さを持っていることがあるため、注意が必要です。

筆者おすすめのフォント設定
ビジネスサイトにおすすめの定番Googleフォント”Roboto”とのバランスを考えた日英フォントの組み合わせをご紹介しよう。
日本語フォントにはヒラギノ角ゴ Pro(Hiragino Kaku Gothic ProN)を使いたいところだが、英字フォントとの書体の太さのバランスを考慮し、ウェイトのバリエーションが多いヒラギノ角ゴシック(Hiragino Sans)を採用した。
Roboto
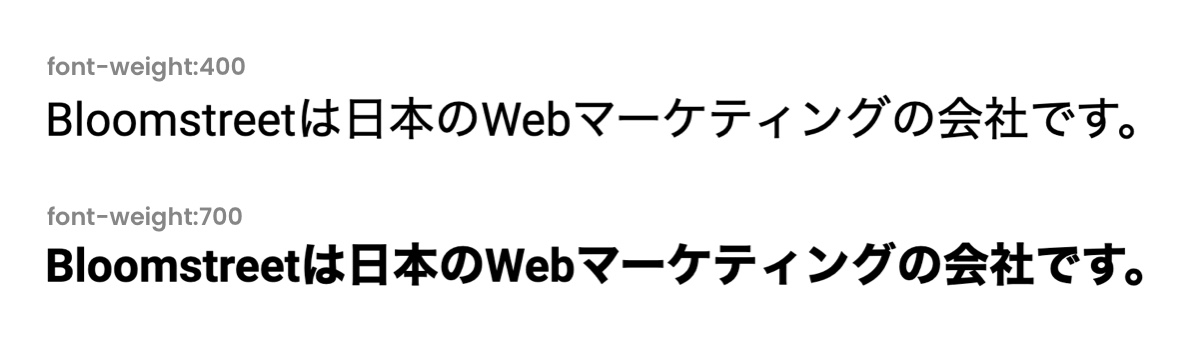
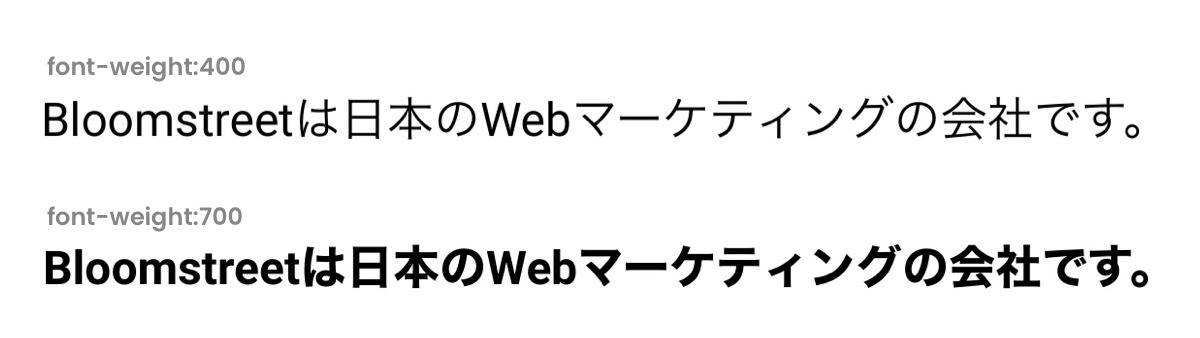
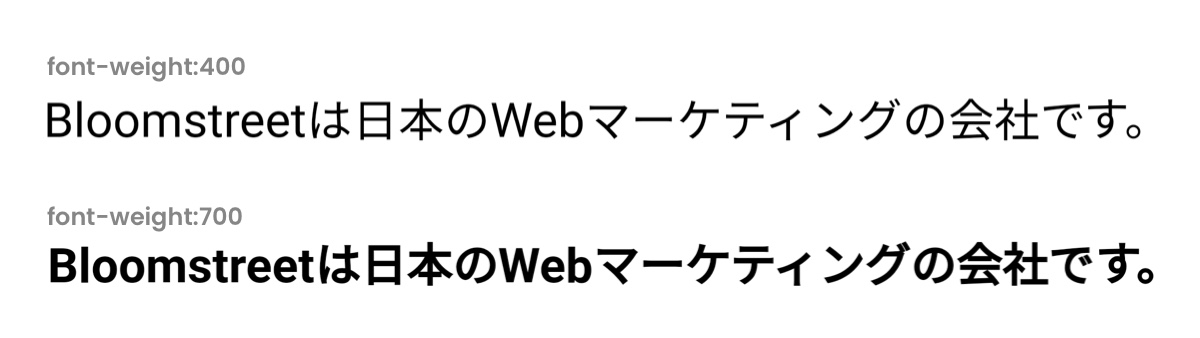
Robotoの400を本文に、700を見出しなどの太字にしたい部分に使用した例はこちら:
font-family:'Roboto','Hiragino Sans','Meiryo','Hiragino Kaku Gothic ProN',sans-serif;Desktop: Windows10

Desktop: Mac OS Monterey

Mobile: iOS16

Mobile: Android9

まとめ
日本語部分のフォントはwebフォントではなくOSに標準装備されたフォントを使い、代わりに英字部分にはwebフォントを使用することでブランドのアイデンティを表現しよう。
その際にはfont-familyを指定する順番もしっかり意識しよう。
日本語のフォント選びで助けが必要な場合は私たちにお問合せください。
