ヘッドレスCMSの日本におけるSEO対策

ここ数年、ヘッドレスCMSに対する需要が世界的に高まっている。
日本も例外では無く、WordPressなどのCMSからヘッドレスCMSに乗り換える企業が増えてきている。
ヘッドレスCMSとは?
ヘッドレスCMSとは、バックエンドの機能のみを備えたCMSである。開発者は任意に選択したフロントエンド技術を使用してコンテンツを表示する。
WordPress、Joomla、Drupal、などの従来型のCMSはフロントエンドとバックエンドの両方の機能を備えているのに対し、GhostやSanity.ioなどのヘッドレスCMSはフロントエンドとバックエンドの機能を分けているので、柔軟な開発やカスタマイズが可能となる。

CMSとは?
CMSとは、Content management system(コンテンツ管理システム)の略で、少ない専門知識でウェブサイトのを簡単に管理・構築できるソフトウェア アプリケーションである。
従来のCMSの代表WordPressのデメリット
WordPressは20年以上の歴史があり、日本でも最もシェアが高いCMSだが、柔軟性に乏しく、コンポーネント指向の(Composable Eraと呼ばれる)新しいウェブ時代のニーズを満たしていないかもしれない。
WordPressのデメリット
- コンテンツが固定され、柔軟性がない
- コンテンツの再利用/再構成が難しい
ヘッドレスCMSのメリット
- ウェブサイト・アプリなどのあらゆる媒体でコンテンツを再利用できる
- 好きな開発言語を選択可能
- 拡張がしやすい
ヘッドレスCMSにおける日本独自のSEO対策
日本特有のSEO対策はコードベースでは特に発生しない。他の国へ向けたウェブサイトと同様に次のことを忘れずに、:
- ユーザーの検索意図を満たす価値のあるコンテンツを作成
- 優れたユーザーエクスペリエンスを提供
- XML sitemapを定義
- FAQなど構造化データの出力
さらに以下のmetaタグを忘れずに設定しておけば良いだろう。:
- Title
- Meta description
- Meta robots
- Viewport
- Content type
- Open Graph tags
- Language
日本でヘッドレスCMSを展開する場合の懸念点
日本でヘッドレスCMSを展開する場合の懸念点は、ページの表示速度である。
ページ読み込み速度のSEOにおける影響
ページの表示速度はSEOにおいて非常に重要である。2021年のGoogle の”The Page Experience Update”と呼ばれるアルゴリズムアップデート以降、ページの読み込み速度はランキング要素のひとつとなり、Googleは読み込み時間が短いページを優先すると発表している。
ヘッドレスCMSを日本で展開する場合にはサーバー及びCDNやキャッシュサーバの物理的な位置がキーとなるだろう。
Netlify vs Vercel
HeadlessCMSのデプロイ先として代表的なものにNetlifyとVercelが挙げられる。
Netlifyの無料プランでは日本にCDNのキャッシュポイントが無くページの読み込みが遅くなるといった噂が多い。
なお、NetlifyのウェブサイトではCDNのキャッシュポイントの場所を公開していない。
日本でWebサービスを展開する場合、どちらのプラットフォームを選択すべきだろうか。それぞれの無料プラン利用した場合の日本からのページ読み込み速度をGoogle PageSpeed Insightで比較した。
HeadlessCMSには、2022年のJAMStack調査で開発者の満足度が最も高いと評価されたSanity.ioを選んだ。

読み込み速度をテストするため、極端に容量が大きい画像を多数使用したブログ記事をReactで作成した。
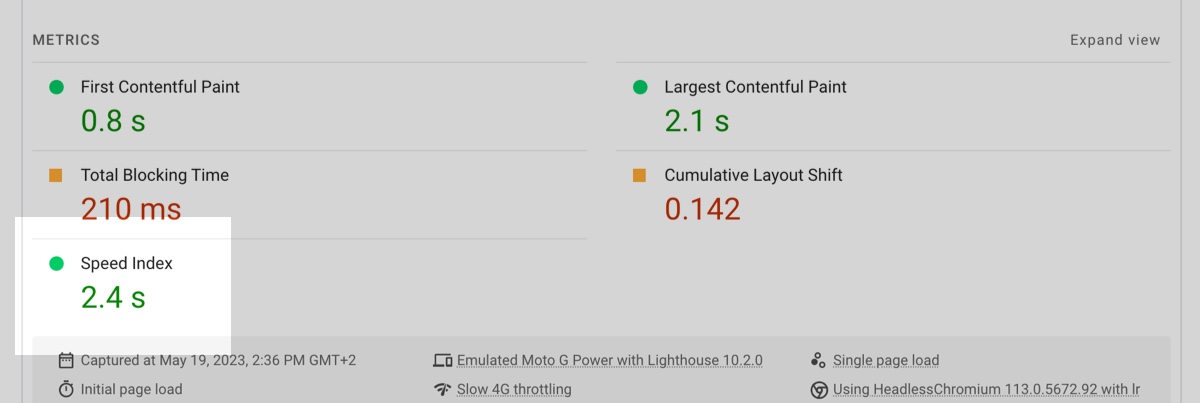
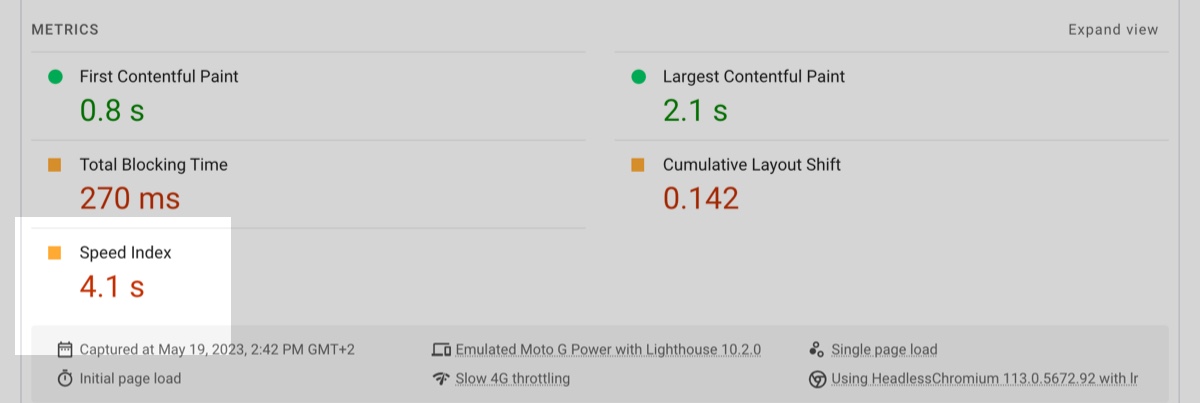
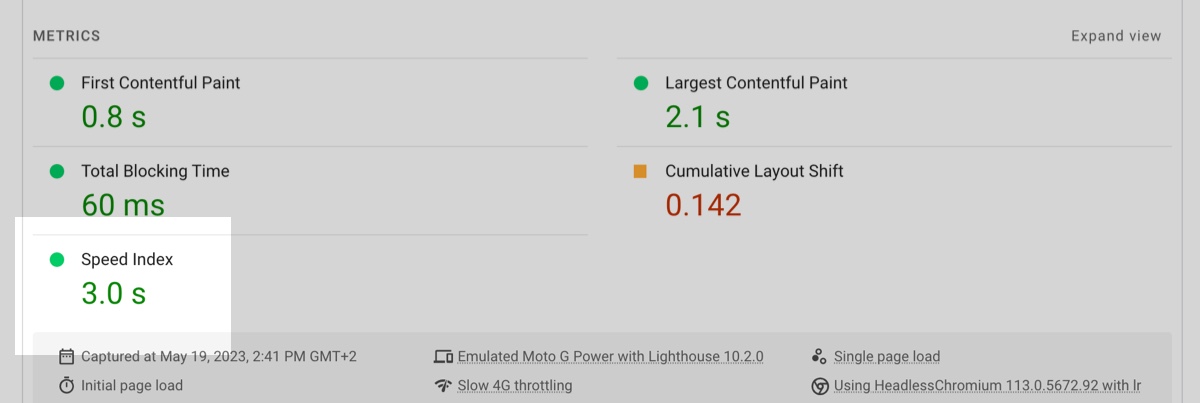
比較基準は「閲覧者から見たページスピード」であるSpeed Indexとする。
各サイトそれぞれで3回計測して比較した。
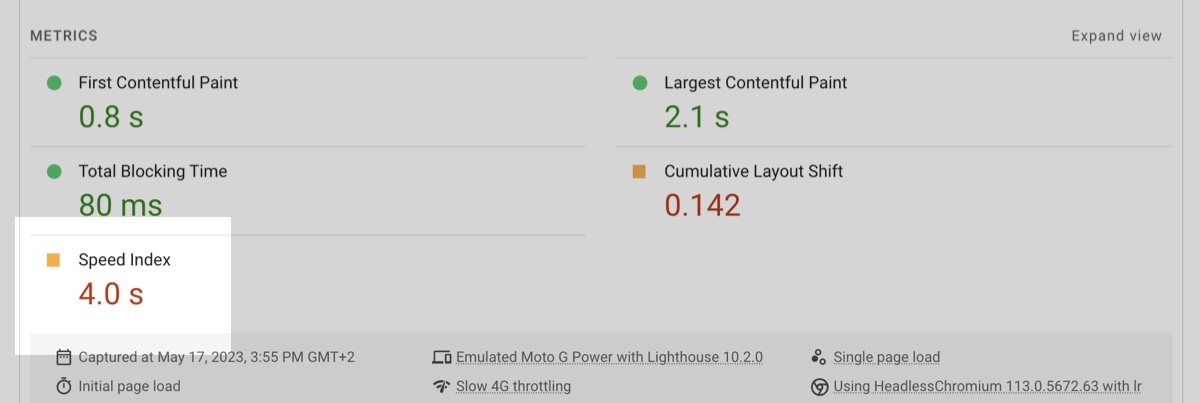
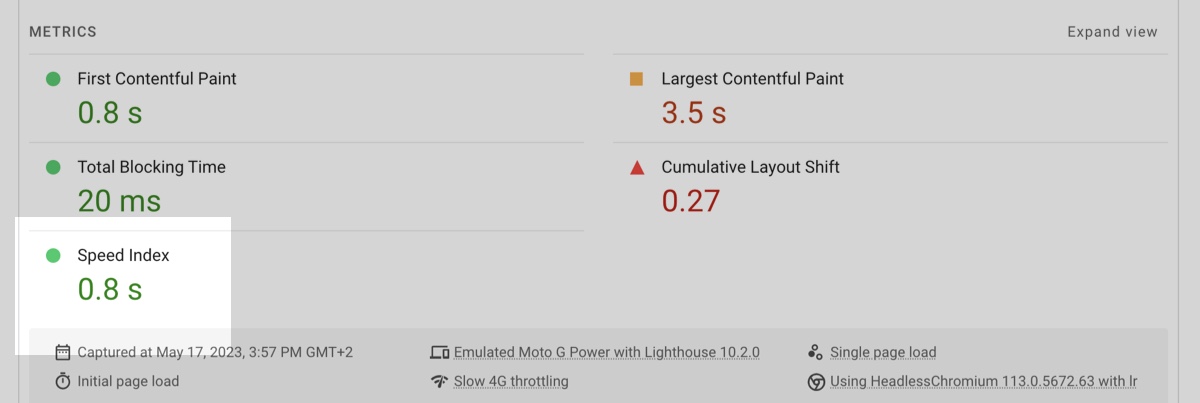
1回目
Netlify
Speed Index 4.0秒

Vercel
Speed Index 0.8秒

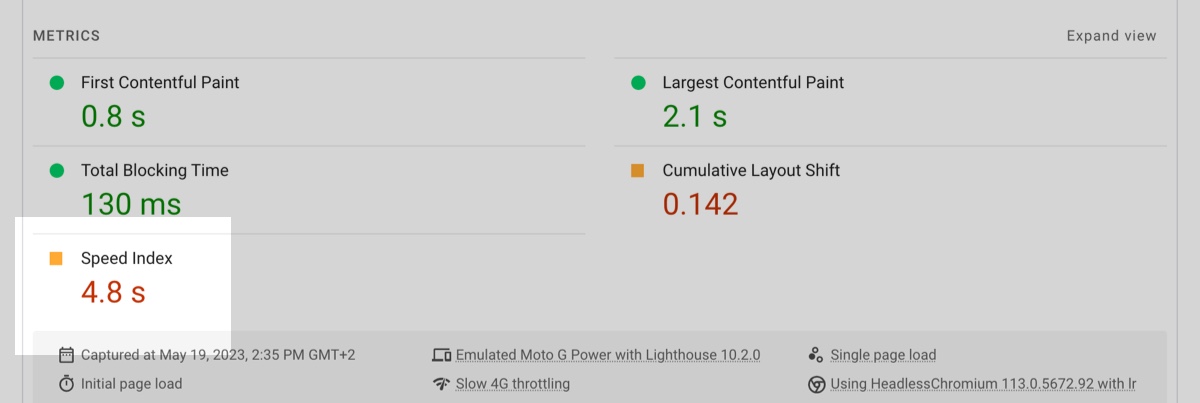
2回目
Netlify
Speed Index 4.8秒

Vercel
Speed Index 2.4秒

3回目
Netlify
Speed Index 4.1秒

Vercel
Speed Index 3.0秒

3回の計測の比較
3回ともVercelのほうが速く、1回目の計測においては5倍もの差が出た。
世界的に人気のNetlifyだが、日本での使用については注意が必要だ。
まとめ
今回の比較ではVercelの無料プランのほうがSEOに有利になりそうだ。しかし、他のホスティングサービスの選択肢やプランのアップグレードなども検討できるだろう。
ヘッドレスCMSのSEO対策は、基本的には他国でウェブサービス/サイトを展開するのと同じ対策で良さそうだ。しかし、ヘッドレス化により運用環境の選択肢が増えた分、ホスティング先やCDNのノードの場所には気を配ろうと結論付けたい。
